
O que Incluir em um Esboço de Site
Estrutura do Site
Organize a estrutura do seu site antes de incluí-la no esboço do seu site. Mantenha simples. Faça um esboço no papel, no seu bloco de notas/caderno, ou até mesmo em um quadro branco. Alternativamente, use estas ferramentas: Microsoft Visio, quadro branco, Excel, OmniGiraffe ou Google Sheets.
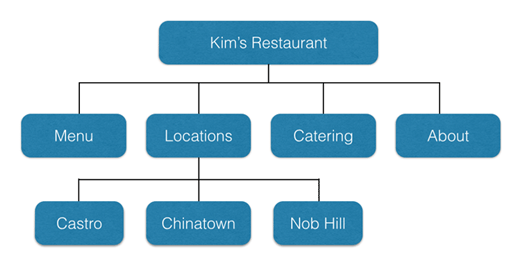
Aqui está um exemplo de uma estrutura simples:

Fonte da Imagem: Neil Patel
Aqui estão as considerações ao adicionar a estrutura do seu site ao seu esboço:
- Categorização - Categorize suas páginas da web. Agrupe os recursos e itens que são iguais juntos. Ao categorizar, mantenha as categorias entre 2 e 7. Equilibre as subcategorias. Se cada categoria tem 5 subcategorias, certifique-se de que todas as suas categorias tenham 5 subcategorias.
- Níveis de profundidade das páginas - Opte por uma profundidade de página rasa. Três níveis são ideais. No entanto, se o seu site precisar de mais de três níveis, em indústrias como Ecommerce, vá em frente. Quanto mais rasa a profundidade dos níveis de página, mais fácil é a navegação do seu site.
- Tenha uma categoria global - esta é a única categoria extra de que você precisa além das 7. Aqui é onde você coloca itens como políticas de privacidade, logins e funcionalidades de busca. Os itens aqui são incluídos como parte do seu cabeçalho ou rodapé.
Por Que a Estrutura do Seu Site é Importante
A estrutura do seu site determina a experiência do usuário, a rastreabilidade, os sitelinks que você provavelmente obterá e os links internos que seu site terá.
Um site com uma ótima estrutura resulta em melhores experiências para o usuário, resultando em taxas de rejeição mais baixas. Todos esses sinais indicam ao Google que seu site é de alta qualidade, contribuindo para que seu site tenha um ranking mais alto nos resultados dos motores de busca.
Os bots de motores de busca rastreiam a estrutura do seu site para indexar sua página da web. Toda a estrutura do seu site precisa ser resumida e enviada para o Google Search Console. Isso é feito usando um sitemap XML.
Sem a estrutura adequada do site, existem páginas e URLs que os robôs dos motores de busca nunca descobrirão.
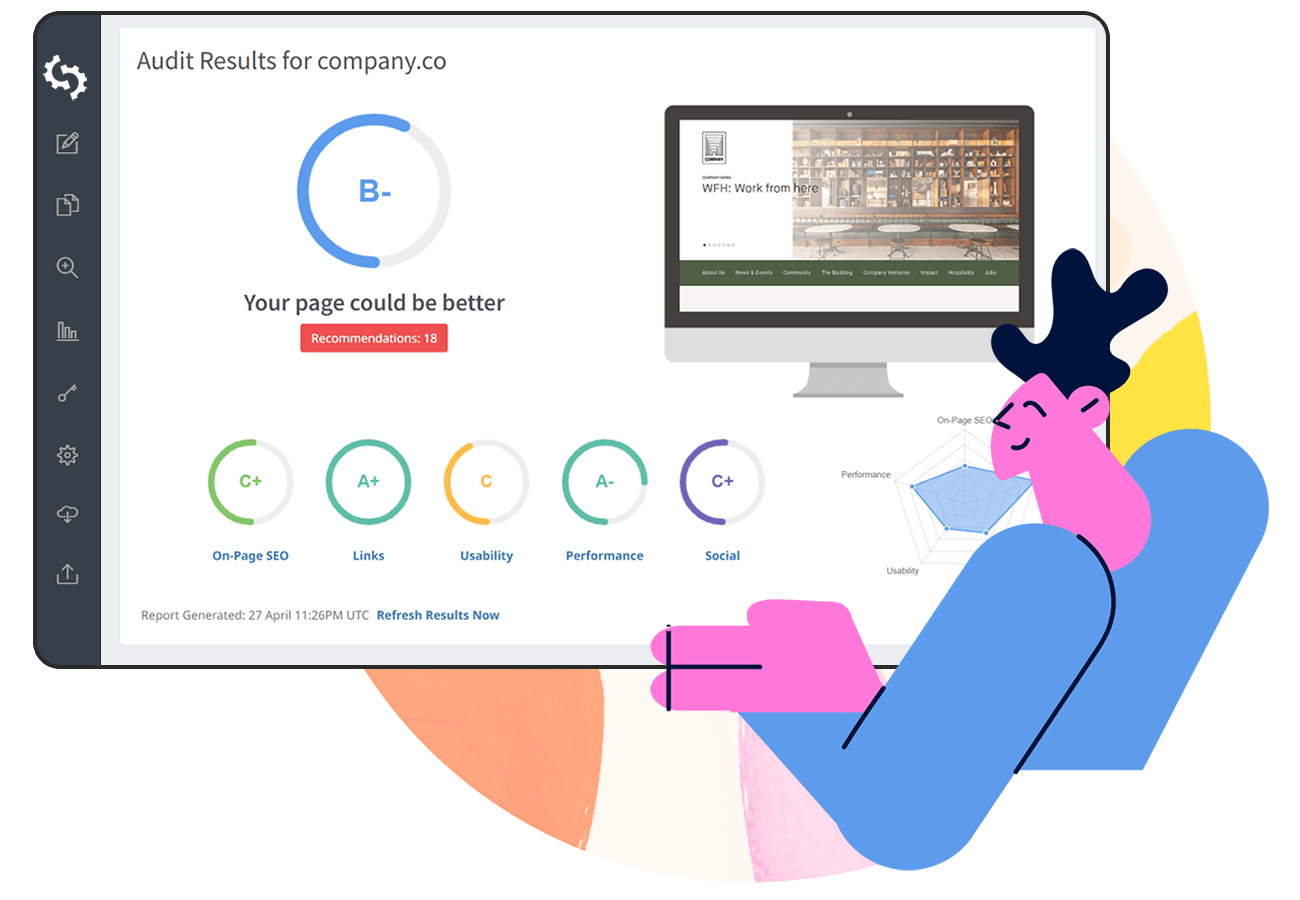
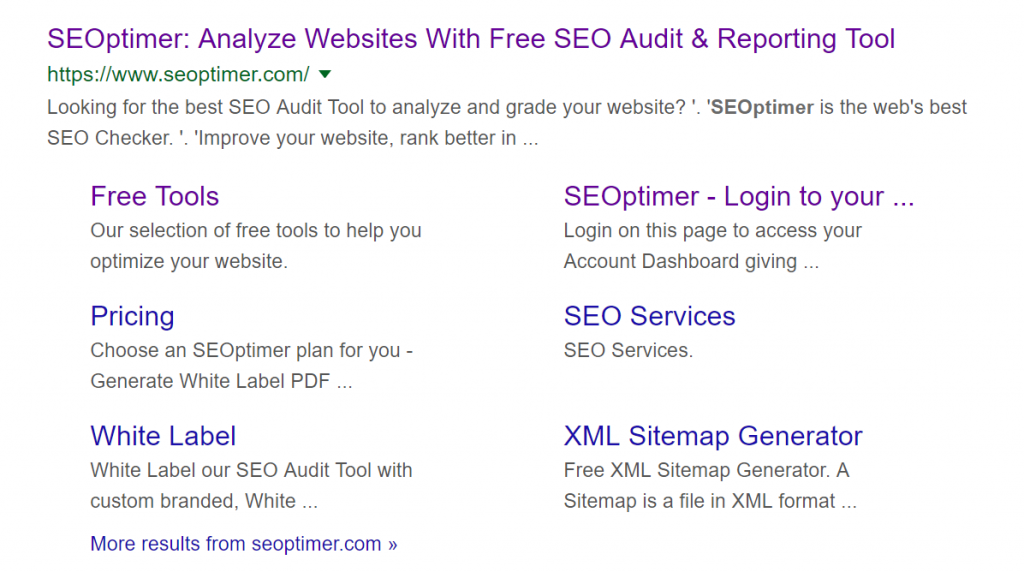
A estrutura adequada do site ajuda seu site a ter links de site nas páginas de resultados do motor de busca, como no nosso exemplo:

Os links do site facilitam para os usuários escolherem a página que pode ser a mais relevante. Isso aumenta sua CTR (Taxa de Cliques), taxa de conversão e até mesmo as vendas. Seu site também tem mais chances de ter um ranking mais alto do que o de seus concorrentes.
Aqui está o que o Google disse sobre o que entra no sitelink:
“Nós apenas mostramos links de site nos resultados quando achamos que serão úteis para o usuário. Se a estrutura do seu site não permitir que nossos algoritmos encontrem bons links de site, ou não acharmos que os links de site do seu site são relevantes para a consulta do usuário, nós não os exibiremos.”
Um site com uma ótima estrutura resulta na criação de links internos que ajudam na navegação do usuário. Isso também facilita para que os motores de busca identifiquem páginas relacionadas, reduz a profundidade do site e ajuda a passar a equidade de links para outras páginas.
Aqui está uma página da web com modelos de mapa do site dos quais você pode se inspirar.
Layout do Site
A estrutura do seu site oferece um esboço esquelético do seu site. Ela ajuda você a saber o número de colunas que precisa, por exemplo. Agora você precisa listar os itens que formarão o layout do seu site. Comece com sua página inicial, pois é o primeiro lugar que os visitantes do seu site provavelmente visitarão.
Página Inicial/Página de Destino
A página de destino é o que os usuários usarão para determinar se precisam gastar mais tempo no seu site ou não. O que ter em mente aqui é que o layout ajudará muito a tornar a navegação do usuário fácil.
Ao criar o layout da sua página de destino, pense no que vai acima da dobra e no que vai abaixo da dobra. Isso significa o que vai antes da rolagem (acima da dobra) e o que vem após a rolagem (abaixo da dobra).
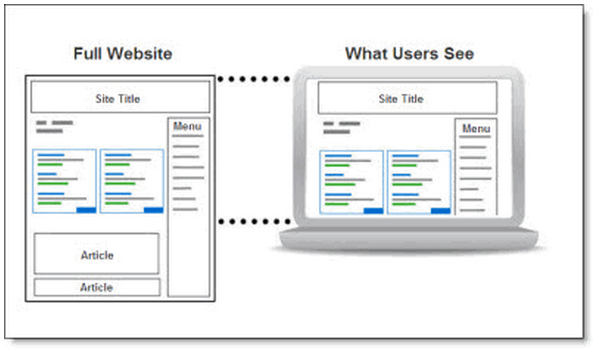
Aqui está uma imagem para ajudar a diferenciar entre acima da dobra e abaixo da dobra:

Fonte da imagem: Performics
Acima da dobra
Aqui está o que incluir acima da dobra no esboço do seu site:
- Logo
- Manchete
- Submanchete
- Barra de navegação
- CTA Primário (Chamada para Ação)
Subcategoria esses itens, por exemplo, categorize o logo abaixo da barra de navegação. Adicione imagens ou incorpore um vídeo dependendo do seu setor.
Abaixo da dobra
Aqui está o que incluir abaixo do "fold" no esboço do seu site:
- Eventos
- Artigos do blog
- Tendências do setor
- Indicadores de confiança
- Cobertura da imprensa
- Informações de localização
- Benefícios e/ou características
Dependendo do seu setor, agrupe ainda mais os itens acima. Coloque informações de localização sob o rodapé, por exemplo.
Aqui está uma representação gráfica das categorias para colocar acima e abaixo da dobra.
Recursos
Liste as funcionalidades que você deseja ter no seu site. Apenas pense, quais são as suas necessidades essenciais para o seu site? Para ajudar seus clientes a obterem as informações de que precisam e agirem a partir delas? Tudo sobre UI/UX, SEO e assim por diante. Estas incluem:
- CTA
- Blog
- Perguntas Frequentes
- Fórum
- Galeria
- Segurança
- Newsletter
- Comentários
- Depoimentos
- Imã de Leads
- Cadastro/login
- Carrinho de compras
- Processamento de pagamento
- Mídias sociais - botões/links de compartilhamento
Você pode não saber exatamente onde colocar essas funcionalidades. Isso ficará claro quando você construir seu wireframe (que é uma representação visual do esboço do seu site. Ele mostra o layout do seu site, navegação e conteúdo. Saiba mais sobre wireframes neste artigo.
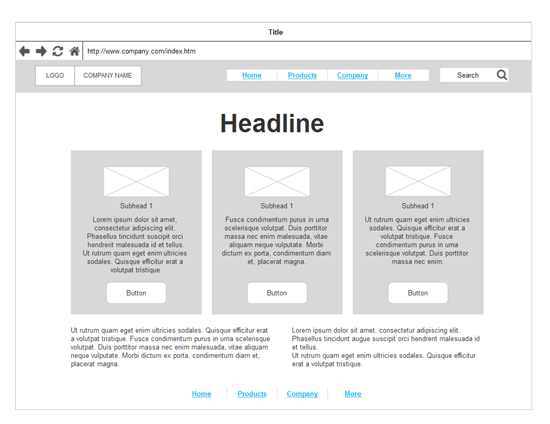
Aqui está um exemplo de um wireframe:

Fonte da imagem: Smartdraw
Guia de Estilo
Guias de estilo e padrões são essenciais para ajudar o web designer a manter a estrutura e criar experiências para nosso público em diversos dispositivos.
Os benefícios dos guias de estilo são muitos: eles criam uma linguagem comum, facilitam os testes, economizam tempo e esforço, e criam uma referência útil para a qual sempre se pode voltar. Estes incluem:
- Listas
- Botões
- Cabeçalhos
- Parágrafos
- Responsividade
- Links - ativo/inativo/passando o mouse
- Fundo - branco/preto/cores da marca
- Liste as cores que você deseja usar. Elas devem estar alinhadas com as cores da sua marca.
Em seu esboço, coloque os estilos relacionados para cada item entre parênteses.
Recursos
O principal motor de recursos é o que você pode fazer por eles, o que você fez até agora, por que eles deveriam escolher, como você pode ajudar. Junto com o guia de estilo, você precisa criar essas mensagens através de diferentes métodos que atraem seu público da melhor forma.
Liste os recursos de que você precisará para alcançar a funcionalidade que pretende. Estes incluem:
- Ícones
- Fontes
- Vídeos
- Depoimentos / Avaliações
- Ilustrações e gráficos
- Texto de marketing - artigos especializados, comunicados de imprensa
- Imagens e suas fontes - fotos da empresa/banco de imagens
Em seu esboço, coloque os recursos relacionados para cada item entre parênteses.
Navegação
Decida a navegação que você deseja com base na estrutura do seu site, layout da página e recursos (tanto no topo quanto abaixo da dobra). Pode ser no topo, na parte inferior, lateral ou central. Também pode ser fixa (estática) - onde não muda de posição com a rolagem - ou aderente (move-se conforme o usuário rola).
Aqui estão algumas opções de navegação:
Navegação superior
Há várias opções aqui.
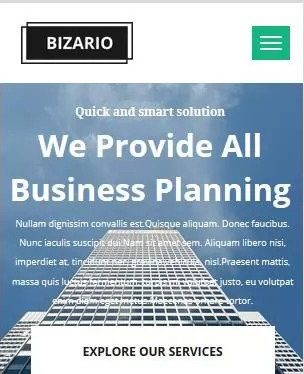
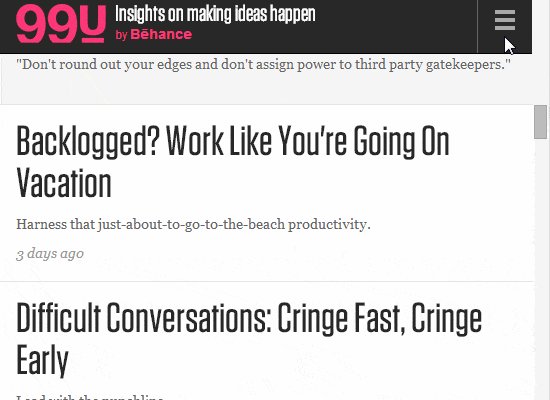
Este é um menu hambúrguer, que você provavelmente encontrará em dispositivos móveis:

Fonte da imagem: Template Toaster
Navegação fixa no topo
Esta navegação não muda de posição à medida que o usuário rola a página. Aqui está uma demonstração:

Fonte da Imagem: WebFX
Navegação estática na barra lateral
A captura de tela abaixo mostra a navegação no lado esquerdo, e permanece no mesmo lugar mesmo quando o usuário rola a página.

Fonte da imagem: Template Toaster
Navegação inferior estática
Aqui, o rodapé é usado como a principal navegação. Aqui está uma captura de tela:

Fonte da imagem: Template Toaster
Cuidado
Você deve criar um esboço para cada página. Cada página do seu site é diferente. Enquanto recursos como o cabeçalho e o rodapé permanecem os mesmos, sua página inicial e páginas sobre devem ser diferentes, mesmo que tenham a mesma aparência e sensação para consistência.
Modelo
Aqui está um modelo que resume todos os detalhes discutidos acima. Substitua as descrições entre colchetes com as informações da sua própria empresa.
Em conclusão
Ao criar um esboço de site, não entre em muitos detalhes. O esboço é um guia que ajuda você a manter o design do seu site no caminho certo, estruturado e claro. Deixe espaço para adaptação e criatividade.